iText HTML to PDF in Java with Examples
Let’s learn how to convert HTML to pdf using java and the itext pdf library. Itext PDF library lets you convert HTML to PDF documents. In this post, we will take a look at a simple example of HTML to PDF conversion.
itext pdf dependencies
To add support for itext-pdf dependencies, you need to add the following kernel and HTML to pdf dependencies.
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>7.1.14</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>3.0.3</version>
</dependency>Code language: HTML, XML (xml)The kernel dependency provides the core module for PDF support. The html2pdf gives utility methods that help us to convert HTML files or content into PDF.
Using html2pdf
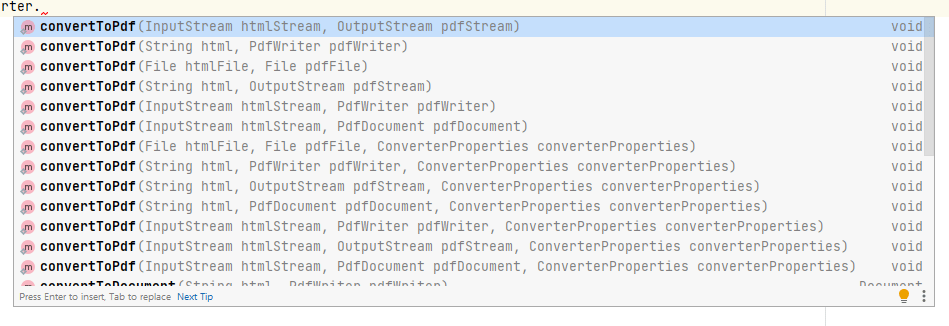
To convert HTML to PDF, the iText java library provides plenty of utility methods.
HTML file to PDF
To convert HTML files to PDF, you need to use the following java method.
HtmlConverter.convertToPdf(new File("./simple-input.html"),new File("simple-output.pdf"));Code language: Java (java)HTML String to PDF
If you have the HTML content as a String, then you may want to use the following itext utility method to convert HTML to a pdf file.
OutputStream fileOutputStream = new FileOutputStream("string-output.pdf");
HtmlConverter.convertToPdf("<h1>Hello String Content!</h1>", fileOutputStream);Code language: Java (java)This way of conversion would be ideal along with a template engine like thymeleaf.
InputStream to PDF
If you have the HTML content as a java InputStream object, you convert the stream into PDF using iText as shown below.
HtmlConverter.convertToPdf(htmlStringStream, fileOutputStream);Code language: Java (java)The above set of methods are the most common ones. But there are variations to these methods which you can find from the documentation.

Customizing HTML to PDF conversion
The generated PDF will mostly resemble its HTML counterpart. However, there is no guarantee that the results will always be good. For the following reasons, you should provide a ConverterProperties to generate PDF from HTML to PDF using java.
- Dealing with resources with relative URLs
- Handling Custom Fonts referred in the HTML
- To change The resulting PDF size and format
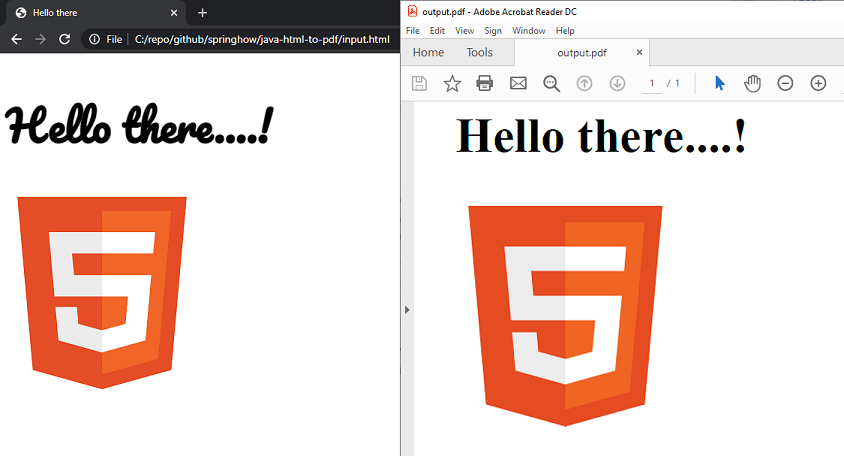
For instance, take a look at this HTML content.
<!doctype html>
<html lang="en">
<head>
<title>Hello there</title>
<link href="/css/main.css" rel="stylesheet">
</head>
<body >
<h2 style="font-family: 'Pacifico',serif; font-size: 56px">Hello there....!</h2>
<img src="html-logo.png" alt="Hello World">
</body>
</html>Code language: HTML, XML (xml)On converting this HTML to a PDF file, the itext java library didn’t apply the fonts properly.

In the above case, the image was loaded because it was found in the same path as the HTML file. However, the CSS file is referred from the server root. As the library cannot detect where this CSS is from, it is our responsibility to point from where the relative paths are calculated.
For instance, the server base URL is https://somedomain.com. In this case, you can configure the converter to load every base path as shown below.
ConverterProperties converterProperties = new ConverterProperties();
converterProperties.setBaseUri("https://springhow.com/");
HtmlConverter.convertToPdf(new File("./input.html"), new File("output.pdf"), converterProperties);Code language: Java (java)If you want to use a specific font in your HTML content, you could provide a ConverterProperties with appropriate FontProvider.
ConverterProperties converterProperties = new ConverterProperties();
FontProvider fontProvider = new FontProvider();
fontProvider.addFont("/path/to/my-font.ttf");
fontProvider.addStandardPdfFonts();
fontProvider.addSystemFonts(); //for fallback
converterProperties.setFontProvider(fontProvider);
HtmlConverter.convertToPdf(htmlString, outputStream, converterProperties);Code language: Java (java)Conclusion
So, we learned how to use java and itext pdf to convert HTML content into rich pdf files. If you find this topic interesting, you may also want to read the following titles.