FreeMarker vs Groovy vs Mustache vs Thymeleaf
In this post, we will try to compare FreeMarker vs Groovy vs Mustache vs Thymeleaf with examples.
Spring Boot supports FreeMarker, Groovy, Mustache and Thymeleaf. But, how do they compare with each other? Let’s find out which template engine is the best for different use-cases in spring boot.
For this comparison, I have created four spring boot projects and added them to a parent project. This way, I can easily control dependencies for all four sub-projects. Also, I can build all of them at once. You can find the GitHub project at the end of this post.
Build Size of each template engines
Size matters when it comes to application deployment. Smaller builds are more comfortable to transfer between the CI platform to production servers. Let’s compare the built jar file size. To do this, I ran the `maven clean package` on the parent project. Here are the results.
As you can see, Mustache is the clear winner having about 16MB jar followed by Thymeleaf. FreeMarker is not that behind Thymeleaf while Groovy is far behind by having a 21.4 MB size.
Let’s test the startup time of each application. This test is one of the critical aspects of a microservice. But the application startup time may be influenced by many factors. So I had to run this test many times to remove any bias with the machine I was testing.
Application Boot-up time
This graph shows us the Startup time of each variation of our spring boot application. Even though the gap between different template engines is only about 1 second, The real-world difference would be far higher.
Mustache wins this round by never leaving the 6-second mark. The worst performer is the Groovy template engine. I think this has something to do with the JAR size. This engine has a higher startup time out of all four. FreeMarker and Thymeleaf are going neck to neck. But FreeMarker slightly has the upper hand in this area.
Performance benchmarks comparison
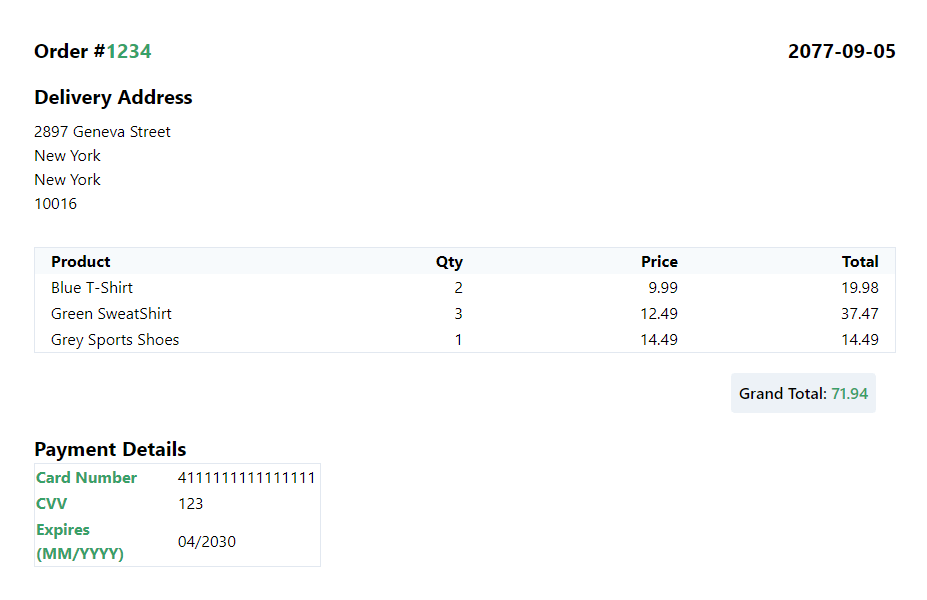
Now Let’s compare the performance of the engines itself. We are going to render the following sample in each template engine.

For the benchmark test, The template caching mechanism is disabled for all four templateEngines.
Here are the Apache BenchMark results. I made this graph on a logarithmic scale because of how worse the Groovy results were.
Speaking of the other three engines, All of them performed similarly. FreeMarker completed 1000 requests in 135.002 milliseconds while Mustache took 134.002 milliseconds. Thymeleaf was slightly off with 154.998 milliseconds run time.
In this case, Mustache vs Freemarker is at neck to neck and thymeleaf is not far behind. Groovy is way out of its league.
Let’s look at some other aspects of these template engines.
Extensibility
In terms of customization, Thymeleaf is the best of all four. By using templateEngine.addDialect() developers can supply their dialects on top of existing dialects.
There aren’t many options available for FreeMarker and Groovy. Mustache has some extensibility at the expense of complicated workarounds.
Comparing support and Documentation
Groovy and Mustache have the most inadequate documentation. Thymeleaf has excellent popularity and great documentation. There are various tutorials available for thymeleaf on the internet. Documentation is available for FreeMarker. But they are not that healthy.
The learning curve for Each template engines
FreeMarker takes first place for this category. The syntax of FreeMarker is clean and readable. Anyone who understands HTML can understand FreeMarker templates. Second place goes to thymeleaf due to the use of natural language and rich support for syntax highlighting in various IDEs.
Mustache is much similar to FreeMarker, but it uses symbols like # ^ / instead of natural words like if-else.
Unlike the other three, Groovy uses different notation altogether to define the template. This notation makes it hard for someone to learn this template. For example, Here is a snippet that generates a total amount of the order in the groovy template.
div(class: "flex flex-row-reverse p-5") {
h2(class: "font-medium bg-gray-200 p-2 rounded") {
yield "Grand Total: "
span(class: "text-green-600", "$orderEntry.payment.amount")
}
}Code language: Groovy (groovy)Same can be as simple as the following in FreeMarker
<div class="flex flex-row-reverse p-5">
<h2 class="font-medium bg-gray-200 p-2 rounded">
Grand Total: <span class="text-green-600">${orderEntry.payment.amount}</span>
</h2>
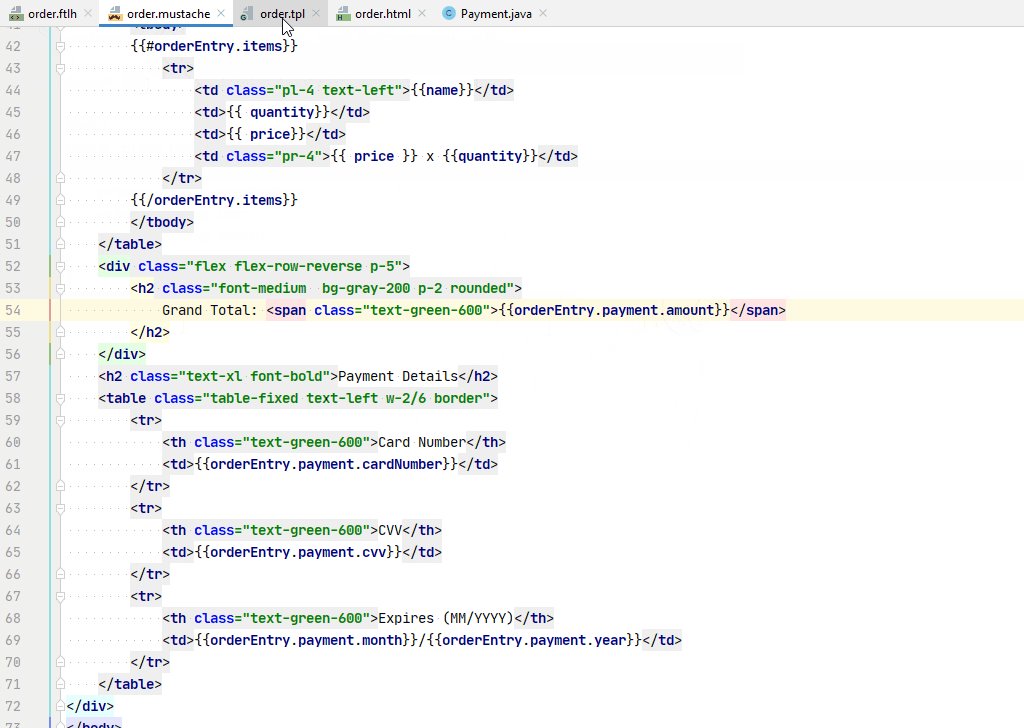
</div>Code language: HTML, XML (xml)IDE support

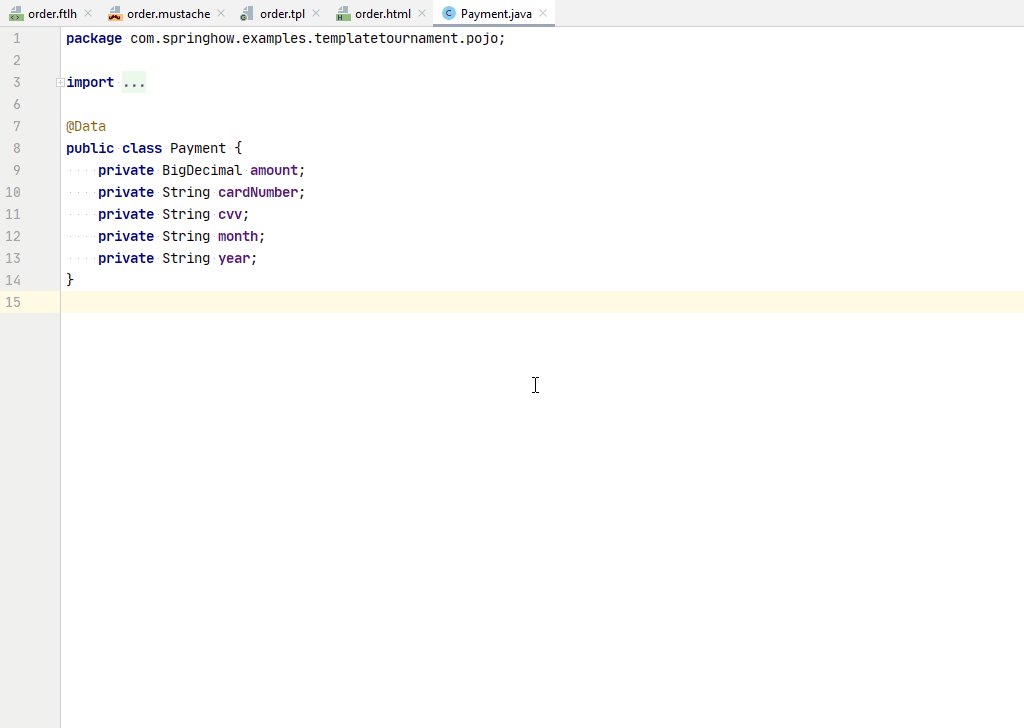
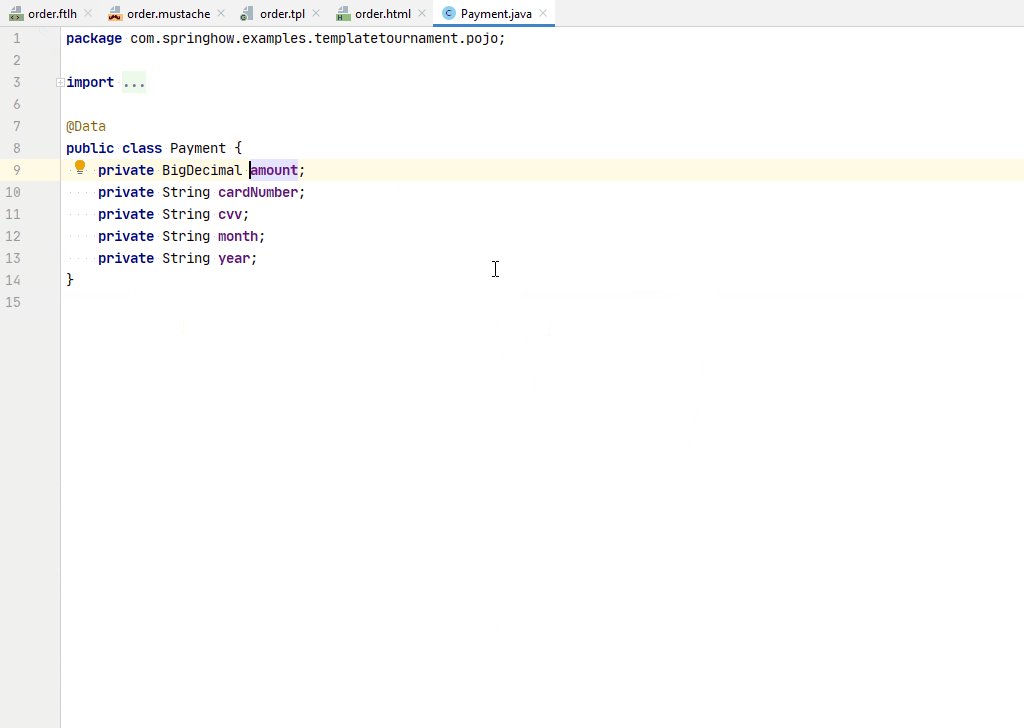
Thymeleaf and FreeMarker have substantial support in the world of IDEs. Mustache gets its IDE support through plugins with no variable support. Groovy templates only have Groovy base language support. It also doesn’t have any context variable highlighting.
Usability of FreeMarker vs Groovy vs Mustache vs Thymeleaf
Mustache templates will not evaluate simple inline evaluations. For instance, if you need to add two numbers and print the result within the template result, you can’t. At least not without some complicated workarounds. For this reason, I mark Mustache as the least usable template engine.
Groovy templates seem a way off from the others since the beginning in every aspect. Both from a performance and learning standpoint, Groovy is out of this topic. Also, it doesn’t add any new value compared to FreeMarker and Thymeleaf.
FreeMarker has all the essential features to generate HTML for most of the cases, and it is easier to learn. So it is not a bad idea if you want to use it. However, Thymeleaf is the way to go if you want to add custom functionality to your templates.
Conclusion
In the pursuit of comparison between FreeMarker, Thymeleaf, Groovy and Mustache, FreeMarker has the upper hand in performance. However, Thymeleaf wins the battle overall.
Here is the github link for this comparison project.
Also Feel free to checkout the following articles which are relevant to this comparison.